
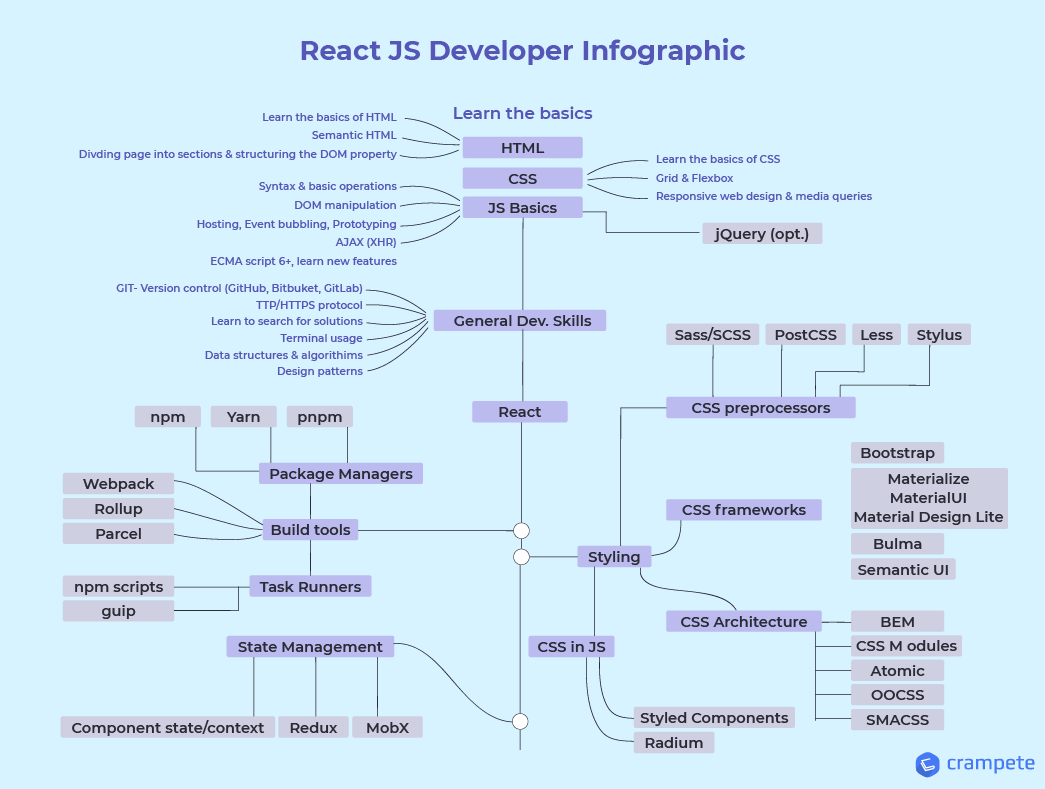
Roadmap to become a React js developer
React, often known as React JS, is a front end, open-source JavaScript toolkit for creating User Interface Components (UICs). Facebook, as well as enterprises and a developer community, maintain React. It's also used as a foundation for developing mobile apps and single-page websites. React JS is a component-based framework that speeds up the development of online apps and frontend pages. Let’s check out the roadmap to become a react js developer from this blog.
Who is Reactjs developer?
The React open-source library ecosystem is used by React.JS developers to create and implement user interface components for Javascript-based internet and mobile applications. These professional front end web developers are involved in all stages of interface component production, from idea to deployment.
Roadmap of reactjs developers in 2024 use their knowledge of JavaScript, HTML, and CSS to create a robust and functioning application, working closely with testers, designers, web designers, backend engineers, and project managers.
What Does A React Developer Do Exactly? – A React Developer's Roles and Responsibilities
- Write high-quality user interface code based on wireframes and mockups.
- By regularly examining code, you can improve the performance of your programme.
- Make reusable and future-proof UI components that are also cross-compatible.
- Write UI code that is clear, simple, and modern, taking advantage of all stylesheets, CSS preprocessors, such as LESS/SASS, and javaScript capabilities.
- Create a scalable app architecture and APIs to go along with it.
- To make asynchronous API requests, efficiently manage the app's state and functional libraries.
- Using React processes like Context APIs and Redux, get data from asynchronous API requests.
- Unit testing, integration testing, and end-to-end testing are all part of a comprehensive Quality Assurance process.
- For best app maintenance, create any extra essential plug-ins.
- Using software app development, turn a client's vision into an app.
- Deliver a high-performing app that works on a variety of operating systems, devices, and resolutions.

Here are the few major responsibilities to the roadmap to become a react js developer
1. Frontend React Developer
These are programmers that specialize in creating graphical user interfaces. Front-end developers are sometimes known as client side developers. These programmers are in charge of the layout and aesthetics. The developer writes code that allows a user to run a web page or browser on their smartphone or PC.
Because consumers work on numerous devices, front-end developers are also responsible for ensuring device compatibility. They must also verify that the user interface is compatible with a variety of screen sizes.
Front-end developers must know how to create user interfaces (UIs), user experiences (UXs), JavaScript, CSS, HTML, and UI frameworks, among other things. Front-end developers in India earn an average of Rs 4.75 lakhs per year.
2. Backend React Developers
Databases, data storage systems, email systems, caching systems, and logging systems are just a few of the services that React back end engineers work with. These developers, often known as server side developers, focus on design implementation and functional core logic.
They also focus on software scalability and performance, as well as ensuring that servers and systems run smoothly. When compared to the location of end-users, these servers may be located in faraway places.
C, C++, python, Ruby, angular, Vue js, Go, Perl, and Scala are among programming languages that backend developers should be familiar with. The average annual compensation for backend developers in India is Rs 6.8 lakhs.
3. Full-Stack Developers
These programmers are more knowledgeable about both frontend and backend paradigms and techniques. Their main tasks include creating user interactions on building servers, databases, and websites, as well as coding mobile platforms and website functionality.
Full stack developer oversees a project from start to finish. These programmers should have stronger organizational abilities and pay close attention to detail. They are responsible for ensuring that apps are responsive, planning and building front-end web architecture, and collaborating with graphic designers on web design features.
4. React Native Developers
React Native uses JavaScript skills and it allows the developer to target iOS and Android. These developers build apps that are native and they use web technologies that are familiar to a huge range of developers.
FUNDAMENTALS
You must know the basics regardless of any framework or library you study for web programming, and by basics, HTML, CSS, and JavaScript, which are the three foundations of web development.
HTML
HTML, or HyperText Markup Language, is the standard markup language for texts that are intended to be viewed on a web browser. Technologies such as Cascading Style Sheets and programming languages like JavaScript can help. Because it provides the framework for a web page, it is one of the primary pillars and the most crucial talent for web developers.
CSS
Cascading Style Sheets (CSS) is a style sheet language that describes the appearance of a document written in a markup language like HTML. Along with HTML and JavaScript, CSS is a cornerstone of the World Wide Web. It's the second pillar of web development, and it's utilized to make online sites seem beautiful.
JavaScript
JavaScript, sometimes known as JS, is a computer language that, together with HTML and CSS, is one of the essential technologies of the World Wide Web. On the client side, over 97 percent of websites employ JavaScript for web page behavior, with third-party libraries frequently incorporated.
This is the third pillar of web development, and it's what allows you to make your sites interactive. It's also why the React framework exists; as a result, you should be familiar with JavaScript and understand it thoroughly before attempting to master React JS.
Read More: Angular vs ReactJS which is better
What are the skills for becoming a React Developer?
1.The ability to design new user interfaces
Roadmap to become a React js developer should be able to design user interfaces for the frontend. They must also guarantee that UI/UX designs are functional and viable. They must also continually maintain quality and efficiency.
2. Ability to Write Usable Codes
Developers that work with React JS should be able to write useful code. Before the information reaches the backend, they must check the user's information and provide input.
3. Knowledge of Different Libraries
A React developer should be familiar with a range of libraries, such as CSS Libraries, Github, Adobe XD, Sigma, php JavaScript, CSS and Graph QL, HTML, JavaScript, mongodb and so on.

4. Extensive Data Structures for Knowledge
React developers should be well-versed in data structures, mathematics, and algorithms, as well as have access to more sophisticated libraries.
5. Scale and speed
Developers should be able to quickly alter code and design for scale while receiving feedback. They require a large number of libraries and the ability to operate at a faster pace.
6. Git and Version Control Expertise
Both Git and version control should be mastered by React JS developers. They must also be familiar with performance testing frameworks such as Jest and Mocha. These programmers require more knowledge of performance testing software and browser-based debugging.
7. Ability to communicate effectively
Developers should communicate well so that they can comprehend all requirements and offer their solutions. They should also be in charge of everything from troubleshooting to finding and implementing solutions. They must communicate effectively in order to do all of this. They must also have exceptional troubleshooting abilities.
8. Project Management Capabilities
Developers also require strong project management abilities since they must oversee the entire project from start to finish.
9. Styling
Knowing a little bit of styling can help you become a front-end developer like a React developer. Despite the fact that the RoadMap to become a react js developer specifies CSS Preprocessors, CSS Frameworks, CSS Architecture, and CSS in JS.
10. Server side rendering
You might be wondering what the difference is between Server-Side Rendering and Client-Side Rendering. Before we go into the library that enables Server-Side Rendering with React, let's clarify that.
Your browser downloads a basic HTML page in client-side rendering. The JavaScript is then rendered and the content is added to it.
React components are rendered on the server and the resultant HTML content is given to the client or browser in the case of server-side rendering.
The following Server-Side Rendering is recommended by the RoadMap:
- Next.js
- After.js
- Rogue
11. Desktop
There are other React-based frameworks for developing desktop GUIs, such as React Native Windows, which allows you to create native UWP and WPF programmes using React.
The following libraries are recommended by the Framework:
Proton Native
Electron
React Native Windows
12. Integration of a Backend Framework
React on Rails combines Rails with Facebook's React front-end framework (server rendering). It offers Server rendering, which is useful for SEO crawler crawling and UX speed and isn't available in rails/webpacker.
13. Internationalization
Another significant issue for designing the front-end, which is utilized all over the world, is this. For Japan, China, Spain, and other European nations, you may need to support the local GUI version.
The following technologies are recommended by the RoadMap, though they are all good to know:
React Intl
React i18next
14. Helpers
Apart from Type Checkers, Form Helps like Redux Form, which provides the finest approach to manage your form state in Redux, are also beneficial. You may also look at Formik, Formsy, and Final Form in addition to Redux Form.
15.Testing
Apart from Type Checkers, Form Helps like Redux Form, which provides the finest approach to manage your form state in Redux, are also beneficial. You may also look at Formik, Formsy, and Final Form in addition to Redux Form.
A list of libraries listed in the roadmap may be found here:
- Unit Testing
- End to End Testing
- Integration Testing
What are some of the benefits of learning React JS?
1.It makes use of declarative language
React employs declarative syntax rather than imperative syntax. This method of app creation is easier and faster. Because the app doesn't need to be told how to depict the state. It is quick and simple, and there are less chances of making a mistake. It's simple to make interactive UIs, and React JS takes care of updating the necessary components. Declarative code is more predictable and easier to debug.
2.It simplifies app development
All you need to get started with ReactJS is a rudimentary understanding of its architecture. After that, a developer may create apps for both Android and iOS. After understanding React, it's simple to construct a wide range of apps in a short amount of time.
3. It entails the use of reusable components
If you want to save time and money when developing an app, React JS is the way to go. The interface can be readily split down into reusable components since it is component-based. As a result, a dynamic user interface may be created. As a result, React developers may remain consistent.
4. SEO-Friendly React JS
React is largely regarded as the most accessible JavaScript library, particularly in terms of SEO. Because React JS is SEO-friendly, Google can easily crawl its components.
5. Javascript is supported
Because JavaScript is the apex of development thought, React JS is becoming increasingly popular. It's a JavaScript library that completely utilizes JS. React's backend is neutral and versatile, so it may be used on a variety of platforms.
6. It Assists In Increasing Earning Power
It is advisable to learn React JS, as it is one of the technological frontrunners. Because JavaScript is so adaptable, it is extensively utilized. Working on this ability helps you to break through the barrier that exists between the back end and the front end.
7. It is easier to learn and provides a variety of opportunities
React JS is easier to learn than other libraries, programming languages, or frameworks. It's simple to use, and any developer with a basic understanding of JavaScript can construct React apps. A React JS developer's average annual income is Rs. 7.5 lakhs, and there are plenty of employment prospects for developers in locations like Hyderabad, Bangalore, Mumbai, Delhi, and Pune.
Why and how should you hire ReactJS developers?
While corporations recognise the need of recruiting or hiring ReactJS engineers, more attention must be paid to selecting the best resource source. There are a few essential strategies to employ ReactJS developers that are both high-quality and efficient:
- Obtaining materials from a variety of sources, including online communities, freelance sites, job sites, organizational websites, and social media platforms.
- Checking a resource's profile, CV, abilities, and previous job experience
- While interviewing resources, look for both hard and soft talents.
- Attending conferences, hackathons, or looking for offshore outsourcing partners to find resources
Which Businesses Make Use of React?
Facebook, Netflix, and Uber are just a few of the well-known applications developed with React. React is presently used by over 100,000 websites and 9.750 well-known businesses.
Let's have a look at which other worldwide firms are using React and what their experiences have been:

AIRBNB - The flexibility to reuse components was a major factor in Airbnb's decision to choose React. Since then, the company's developers have been actively contributing to the React ecosystem's continued growth.
DROPBOX - Dropbox developers have been working to enhance their service all across the world since 2012. In 2016, the firm ultimately implemented React, along with a number of additional JS technologies, and noticed an immediate improvement in performance across all browsers.
Codeacademy - React was chosen for its SEO friendliness, versatility, and ease of use by the worldwide online education platform. After seeing the benefits, the organization agreed that React is a wonderful frontend and UI framework.
React.JS Developer Salary Range in India on experience
With less than a year of experience, an entry-level React.JS developer in the roadmap to become a react js developer may make roughly INR 450,000 per year. React.JS developers with 1 to 4 years of expertise may expect to earn roughly INR 530,000 per year.
In India, a mid-level web developer with 5–6 years of experience makes INR 1,200,000 per year. As a senior-level ReactJS developer in India, your earnings skyrocket to more than INR 1,500,000 per year as your experience and skills grow.
A Senior React Developer with 10-20 years of experience can expect to earn INR 15.2 lakhs per year on average.
React.JS Developer Salary India: Based on Location
Here are the salary details based on location in the roadmap to become a react js developer
| STATES | SALARY |
| MUMBAI | ₹4,07,735 per year |
| DELHI | ₹4,58,271 per year |
| CALCUTTA | ₹3,30,000 per year |
| CHENNAI | ₹ 5,00,000 per year |
| BANGALORE | ₹5,78,793 per year |
React.JS Developer Salary on other countries
Here are the salary details based on other countries in the roadmap to become a react developer
| COUNTRIES | SALARY |
| UK | £57,158 per year |
| USA | $110, 000 per year |
| CANADA | $107,250 per year |
| ISRAEL | $80,267 per year |
| GERMANY | $72,370 per year |
React.JS Developer Salary in India: Based on Recruiters

Here are the salary details based on top companies in the roadmap to become a react js developer
| COMPANY | RECRUITERS |
| Accenture | Rs. 475,000 |
| Amazon | Rs. 1,000,000 |
| Directi | Rs. 678,000 |
| TCS | Rs. 420,000 |
| CTS | Rs. 390,000 |
| Infotech | Rs.292,000 |
React JS Career Path & Opportunities
The need for React front-end engineers is growing as India becomes a worldwide hotspot for software innovators and is being watched by major tech companies. The road map to become a React JS developer has gained a lot of traction among large IT businesses all around the world. The ability to use React JS in 2023 has grown in popularity, with over 12000 jobs requiring it.
There are several employment opportunities for React JS Developers on the market. React developers are in demand in a variety of sectors and locations. Aside from mastering React skills, effective developers must also build a diverse portfolio. What are some of the most common developer interview questions?
Developers must create an impression throughout the recruiting process, and to do so, they must develop a strong portfolio. The greatest way to demonstrate their abilities is to build apps and work on live projects. Many firms are implementing React JS and enhancing the user experience. Facebook, Twitter, Netflix, Yahoo, Dropbox, and The New York Times are among the top employers of front-end developers.
The Most Important Reasons to Work as a React.JS Developer
Developers are in great demand nowadays in major metros like Mumbai and Delhi-NCR, as well as growing cities like Hyderabad, Pune, and Bangalore.
Highly in-demand field
The fast rise of applications and the continued expansion of businesses necessitate the competence of developers who can handle frontend duties. The market isn't yet saturated, therefore now is the best moment to jump in!
Highly Paid & Diverse Roles
React.JS developers are in high demand and may take on a variety of jobs, including UI engineer, full stack web developer, or any other web development sector. As you can see from the table above, incomes are substantial, and the better you are, the more you may make.
Responsible for improving the product portfolio
The upgrading of UI has become a vital aspect of improving the product range with the roll-out of updates and additions in the roadmap to become a react js developer. A skilled developer will be able to improve the present UI and UX in order to boost the product's appeal among users. The position is demanding and necessitates a developer who is well-versed in both technical and design elements.
Keeping your customers' attention
Colors, typefaces, and pictures have a big influence on how we interact because of human psychology. Only a strong frontend and a well-designed user interface can keep customers engaged and provide a positive in-app experience. It enables a person to put their imagination to the test and design creative frontend solutions that are appealing to the end user.
It's vital to remember that if a person finds your site fascinating and engaging, they'll remain, however if they don't, they'll leave and go to another.
In the roadmap to become a react js developer blog, the advantages of being a React JS developer are clearly explained. Every day, the number of developers interested in React JS and web development grows. A career in this area may pay off well with just a few years of experience and the right combination of skills.
There are a flood of applications and websites that are ready to go live that use this technology. Many companies regard this knowledge to be crucial. Being a React JS developer and learning about web technologies is a thrilling experience. Only a web developer can bring these ideals to life, given the growing number of companies and new features on a regular basis. As a consequence, selecting the appropriate course and a programme that includes mentors and hands-on training is crucial.

Accelerate Your Career with Crampete




